Is your website mobile-friendly? Does your website load fast on mobile? If not, don’t be surprised when its rankings drop significantly on Google search results. In July, Google’s algorithm will change so that slow-loading mobile sites will suffer the consequences. This has been out there for a long while but Google will now use the loading speed as a metric for mobile search result ranking.
Mobile accounts for more than 54.4% of all web traffic worldwide. With its algorithm change, Google hopes to accommodate this rising trend. Here’s everything you need to know to prepare for Google’s SEO changes ahead
What is Mobile-First Indexing?
Mobile-first indexing is a pretty simple concept, but people often define it in unnecessarily complex ways.
Let’s break it down simply: Google has noted that the majority of people worldwide are browsing on mobile devices and are therefore visiting the mobile versions of websites. But currently, their entire indexing system looks at the desktop version of a site first when assessing quality and relevance for users. What that means therefore is that; If most people are using mobile devices to browse, yet Google indexes desktop versions for relevance and quality, it’s likely that mobile users are getting a sub-par experience.
For this reason, Google will slowly roll out changes to make mobile sites first priority when it comes to indexing content for relevance and quality. Google will still index your desktop site versions, but they’ll give mobile the priority.
Update: As of March 26, 2018, Google is already implementing Mobile-first indexing
Make Your Site Mobile-Friendly or Responsive NOW!
There are a few conditions to be aware of with mobile indexing. First, Google made it clear that sites using mobile-friendly or mobile-responsive protocols that are up-to-date would fare well with this update.
If your site is mobile-friendly or mobile-responsive, meaning your content dynamically updates between desktop and mobile, you won’t have to make any fundamental changes to your site. While that doesn’t mean that you shouldn’t be concerned about improving your mobile site, it means that you have less work to do.
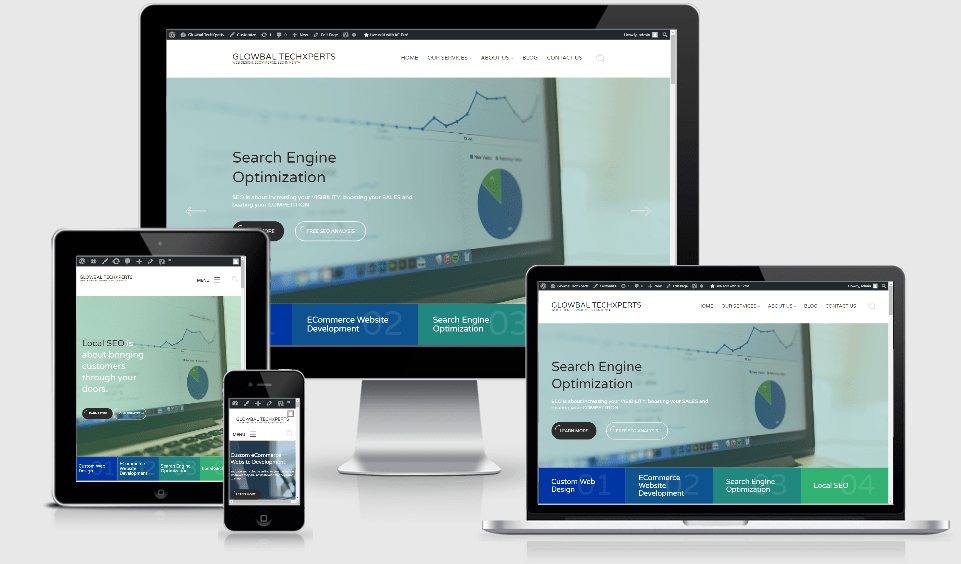
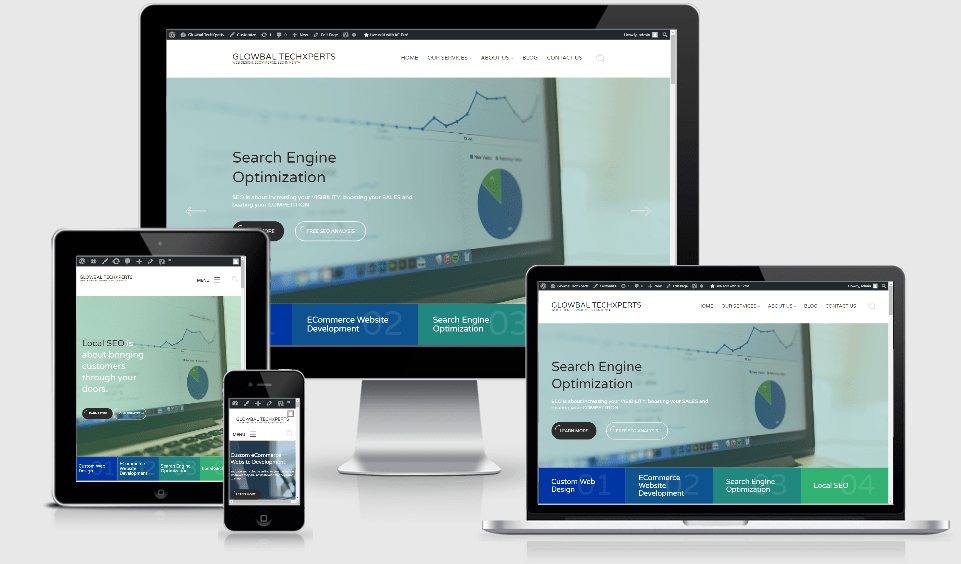
So, how do you know if your site is mobile-friendly or responsive? One of the easiest ways is simply using a website responsiveness testing tool. When you enter your website into the search bar, the tool will show you what your mobile site looks like on mobile, tablet, and desktop:


If you currently have separate mobile and desktop sites where you have to make updated changes, your site isn’t mobile responsive. For example, if the content and markup are different on each site, Google recommends that you make changes.
For starters, ensure that you serve structured markup for both your mobile and desktop site versions.
With the new mobile-first index update coming fast, your site has to be mobile-responsive or friendly. But if your site isn’t, don’t panic. You can resolve this quickly without breaking the bank or overhauling your entire website.
Utilize a Responsive WordPress Theme
One of the great benefits of using WordPress is that almost every theme sold today is responsive out of the box. However, if you’re running an older theme or are behind on updates, it could very well be your WordPress theme isn’t mobile-friendly yet. Here are a few things to do.
First, make sure your WordPress theme is fully up to date. If you are jumping multiple versions, we always recommend taking a backup first and then testing the new version on a staging site.
Second, if you’re using an out-of-date WordPress theme or the developer is no longer around, then it might be time to move to a new one. There are plenty of great free and premium WordPress themes to choose from.
Hire a WordPress Developer to Make Your Site Mobile-Friendly
Perhaps you have a custom-built WordPress theme or site and can’t move to a new WordPress theme. In this case, you might have to fork over a little cash and hire a WordPress developer to make sure it’s mobile-friendly. This could involve moving your site to a new framework or even refactoring all your base code. Make sure to get an estimate from a couple of places before proceeding. Depending on your site, this could be a small or very large undertaking.
Focus on Improving Site Speed
When it comes to optimizing your site for mobile-first, speed is one of the most important factors to focus on. Speed plays a major role in everything from usability to bounce rates and determining whether or not potential buyers will return to your site.


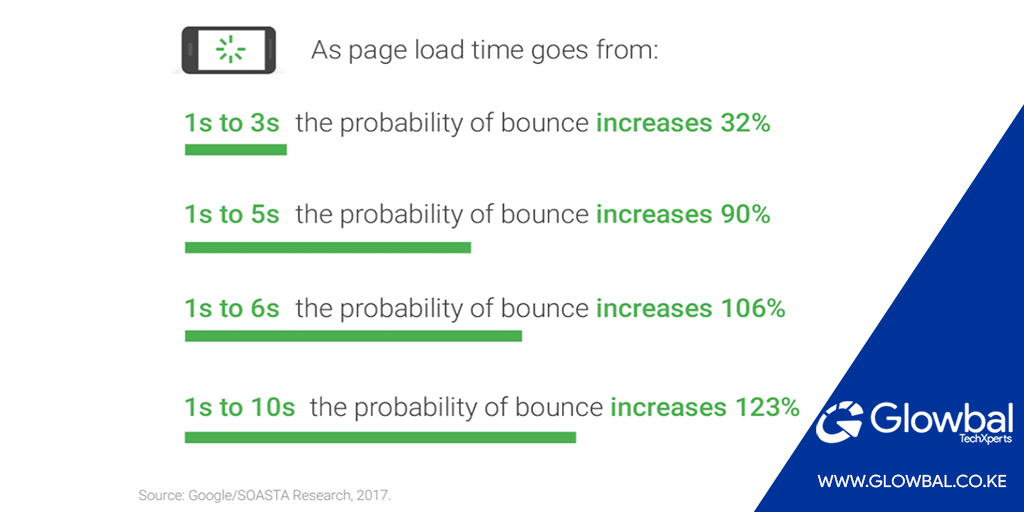
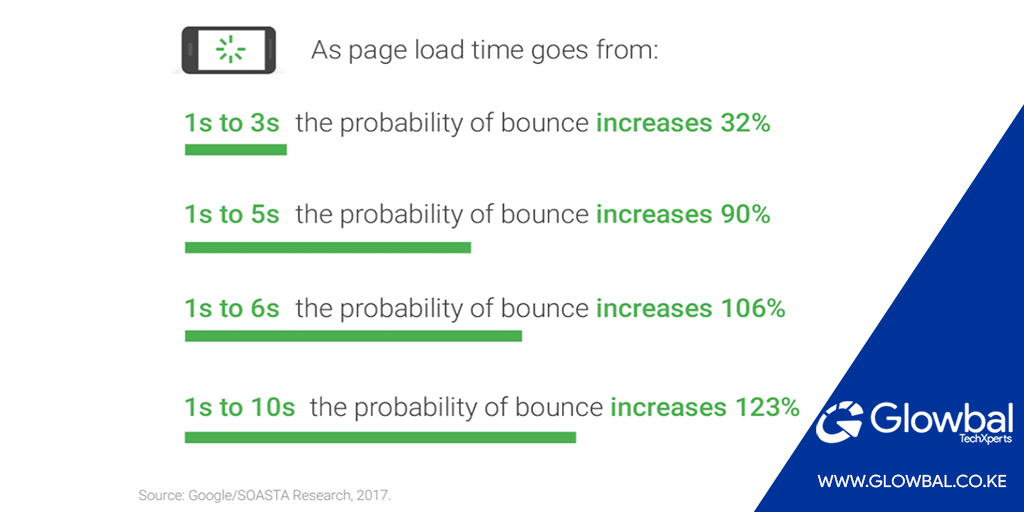
Bad mobile experiences will lead the majority of users to never return. According to the latest Google page speed report, 53% of mobile site visitors leave pages that take longer than a measly three seconds to load.
If your mobile website takes more than ten seconds to load, you could be losing almost all of your potential customers and clients.
Reducing your bounce rate should always be of top priority. One of the best ways to do that is by improving your site speed. You want to give users an actual chance to consume your content rather than leave in a fit of rage.
You can utilize Google’s PageSpeed Insights or GTmetrix to see how fast your site loads.
Make Mobile Your Top Priority
With mobile traffic dominating the online browsing landscape and Google adjusting accordingly, now is the time to shift your internal focus. And while site speed is a direct step you can take to improve your site for the mobile-first index, it’s not the end-all-be-all.
If you want to find true success with a mobile site, it has to become your priority. That means that you have to go beyond dynamic optimization and responsiveness. Your entire site should cater to the mobile user. Everything from the structure to the design and elements you use.
With mobile-first, you should seek to simplify the experience of mobile users on your site. On mobile, you have to fine-tune everything from responsive design to speed, architecture, and user experience. And the only way to do that is by truly putting mobile-first in your priorities.
Track Mobile Keywords
Worried about your SEO with the new mobile-first index? While everything we mentioned above can help improve your SEO, you might also want to keep track of your keyword rankings on mobile vs desktop. This is especially important if you have a separate mobile domain, such as m.example.com.
Additional Tips from Google
Here are some additional tips as recommended by Google:
- Make sure the mobile version of your site also has important, high-quality content. This includes text, images (with alt-attributes), and videos – in the usual crawlable and indexable formats.
- Metadata should be present on both versions of the site. This includes things such as titles, meta descriptions, headers, etc. Check out our SEO checklist.
- Check hreflang links on separate mobile URLs. When using link rel=hreflang elements for internationalization, link between mobile and desktop URLs separately. Your mobile URLs’ hreflang should point to the other language/region versions on other mobile URLs, and similarly link desktop with other desktop URLs using hreflang link elements there.
- Ensure the servers hosting the site have enough capacity to handle potentially increased crawl rates. This doesn’t affect sites that use responsive web design and dynamic serving, only sites where the mobile version is on a separate host, such as m.example.com.
- No changes are necessary for interlinking with separate mobile URLs (m.-dot sites). For sites using separate mobile URLs, keep the existing link rel=canonical and link rel=alternate elements between these versions. Glenn Gabe dives into some additional issues seen with separate mobile domains and canonical tags.
Finally
If your site hasn’t been moved yet there is still time to get ahead of the curve. Focus on making your site mobile-friendly and responsive, improving speed, and putting mobile first in everything that you do on your site. If this sounds like too much for you, talk to our experts and let us help you.